마크다운 문법으로 티스토리 블로그 글쓰기
마크다운(Mark Down)은 많은 사람들이 HTML보다 사용하기 쉽다는 이유로 사용하고 있고 또한 애초 그런목적으로 만들어진 문법입니다.
마크다운 문법을 이용해서 글을 써도 그 속을 들여다보면 결국 HTML/CSS로 변환됩니다. 현재 이블로그의 최근 글들을 보면 포스팅이 좀 꾸며져있는 걸 눈치챘을 겁니다. (모바일 티스토리 앱에서는 제외-이것도 손봐야는데 귀차니즘) 상자속에 글이써지고, 형형색색 박스가 들어가고, 단어도 꾸미고말이죠.
이건 제가 HTML/CSS를 사용해서 직접 만든 것들을 재사용하고 있는겁니다. 솔직히 포스팅할때마다 HTML을 편집하고 있으려니 일이 더 많아져요.
HTML에 비해서 훨씬 사용하기 쉬우면서도 잘 정리된 모습의 글을 쓸 수 있기때문에 마크다운 편집기(MarkDown Editor)는 컴퓨터에서, 스마트폰에서등 글쓰는 사람들에게 많은 사랑을 받고 있죠. 그 글쓰는 사람들이란, 컴퓨터에서 이메일을 자주쓰거나, 일기를 쓰거나 혹은 저처럼 블로그를 하는 사람들이죠.
그런데 오늘 누군가 마크다운 편집기 Mou를 이용해서 작성한 글 형태 그대로 블로그에 포스팅하고 싶어하는 분의 글을 봤습니다. 이것저것 생각하다보니 그분의 바램을 어느정도 해결해줄 수 있다고 생각되어 그 해결책을 지금 이렇게 작성중입니다.
마크다운편집이 지원되는 블로그서비스를 찾는게 제일입니다. 마크다운편집기에서 쓴글 그대로 복사해서 붙이면 되니까요. 하지만, 티스토리 뿐만아니라 네이버 블로그, 블로그스팟등등의 블로그 서비스 중에 마크다운 편집을 지원하는 곳이 별로없습니다. 그중에 쓸만한 곳을 또 찾는 것도 문제죠. 블로그 서비스는 일단 안정적이어야하니까요. 블로그 서비스가 망하면 안되잖아요. (다음카카오의 티스토리도 불안해지는 요즘;;)
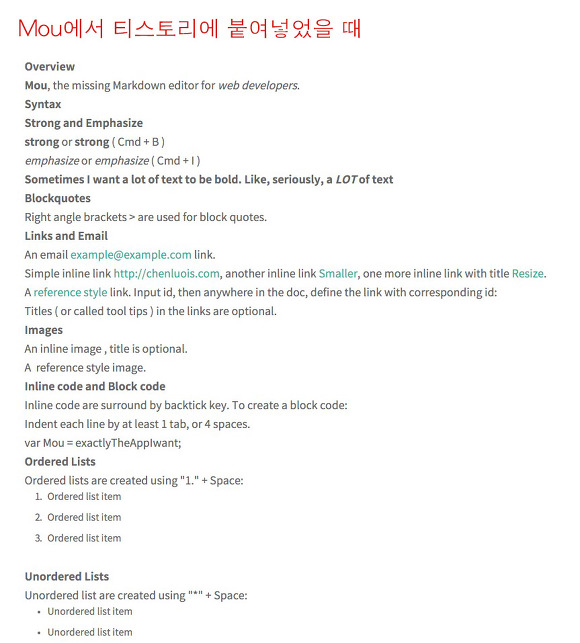
티스토리 블로그 에디터에 그대로 붙여넣으면 아래 이미지처럼 서식이 많이 망가지는 것을 볼수 있습니다. 거기다, 이미지링크는 되지도 않는 군요.


제가 생각한 해결책은 마크다운편집기가 HTML로 변환할 때 사용하는 CSS Rule을 티스토리 블로그 CSS에 저장하고, 마크다운 편집기에서 HTML로 뽑아낸다음 HTML을 티스토리 HTML편집기에 붙여넣는 거예요. 몇가지 개선 사항이 필요하게 될지 모르겠지만 지금은 급한대로 한번만 실험해보고 글을 작성중입니다.
그럼 문제는 마크다운 편집기가 사용하는 CSS Rule을 “어떻게 알아낼거냐”라는 거죠. 그부분은 Mou가 해결해줬습니다. 좋네요. 이런 부분도 해결을 해주고 말예요. 저도 하나 구입해야겠다는 생각이 들 정돕니다(현재 무료지만 1.0이 출시되면 유료전환 될 예정입니다.).
굳이 Mou가 아니더라도 다른 마크다운 편집기도 그것이 사용하는 CSS Rule을 구할 수만 있다면 같은방법으로 적용가능합니다. 사용자 커스터마이징인 가능한 국산 마크다운 편집기인 하루패드도 되면 좋겠는데, 통합CSS 파일을 따로 두진 않은것같습니다.
자 서론은 여기까지 하고, 이제 Mou에서 나오는 그대로 티스토리 포스팅하기 팁을 시작하겠습니다.
티스토리 스킨 선택하기
이미 티스토리 블로그를 하시는 분들이라면 스킨을 사용하고 계시겠지만, 자신이 즐겨쓰는 스킨이 없다면 스킨을 먼저 선택하는게 좋습니다. 최근 티스토리 블로그를 여신분은 티스토리에서 제공되는 반응형스킨으로 기본선택되어있을 겁니다.
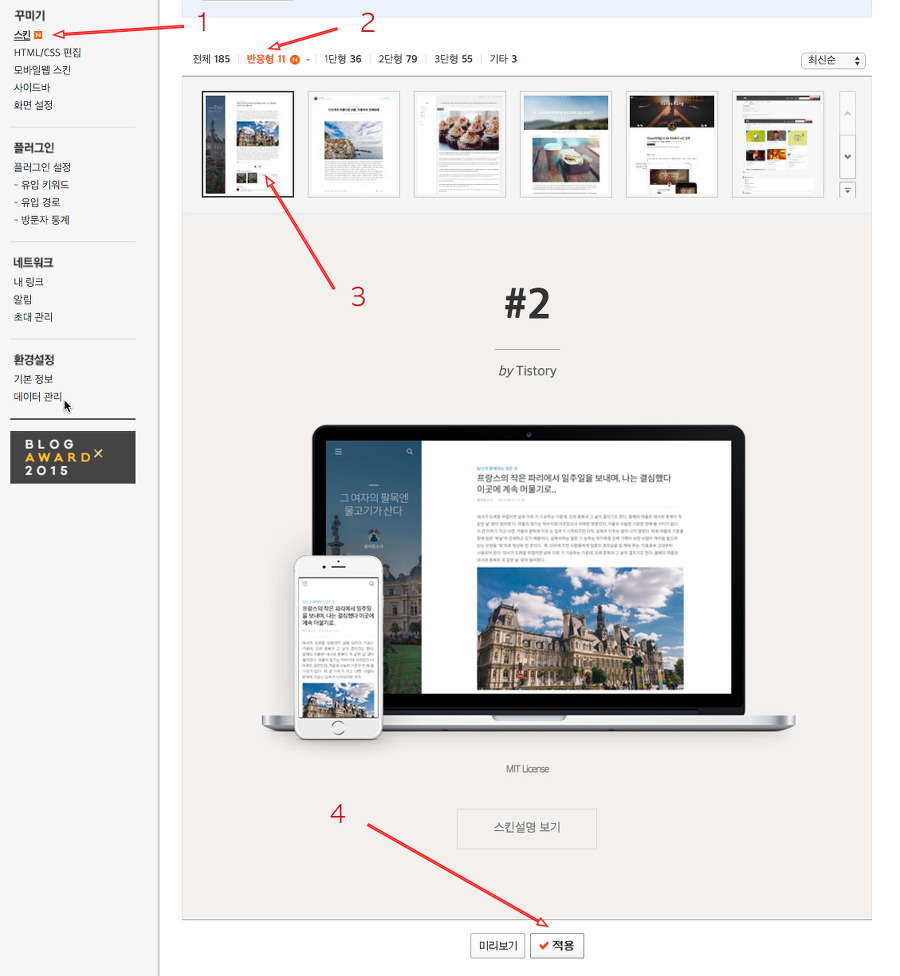
블로그 관리 페이지에서 들어가서
1. 꾸미기란의 스킨 >2.반응형 >3에서 마음에 드는 스킨을 선택 > 4. 적용

이렇게 하면 블로그 스킨이 선택됩니다. 어떤 스킨을 선택하던 상관은 없겠지만 저는 티스토리에서 최근에 나온 #1이나 #2 스킨에서 테스트해봤습니다. 나중에라도 스킨을 바꾸게 되면 자신이 수정해둔 CSS편집내용이 날아가므로, 다음단계들을 처음부터 다시 해줘야한다는 걸 기억해두세요.
모바일 웹스킨 끄기
티스토리 블로그는 데스크탑 버전의 스킨과 모바일 버전의 스킨이 다릅니다. 그 얘기는 즉, 데스크탑버전에 적용한 CSS는 모바일버전스킨에 적용되지 않기때문에 아이폰 사파리등에서는 커스텀 css가 적요되지 않습니다. 위에서 지정한 사용자스킨을 모바일에서도 적용되도록 하려면 모바일 웹스킨을 꺼야합니다.
티스토리가 제공하는 모바일스킨의 CSS를 커스텀할 수 없기때문에 그렇습니다. 위에서 반응형 스킨 중 하나를 선택하는 이유가 모바일 웹스킨을 껐을때 모바일 페이지에서도 그에 맞는 UI가 적용되도록 하기 위함입니다. 반응형이 아닌 다른 스킨을 선택한 채 모바일 웹스킨을 꺼버리면 스마트폰에서 블로그 보기가 힘들겠죠?
어쨌든 모바일웹스킨이 중요한 이유는, 스마트폰의 사파리같은 모바일웹브라우저에서 접속에서뿐만 아니라, 카톡, 페이스북등 다른 스마트폰 앱 안에서 링크를 타고 보게되면 많은 경우 해당 앱안에서 웹페이지가 열릴때도 이 모바일웹스킨이 적용되어 보여지기 때문입니다.
CSS를 커스텀할수 없는 모바일웹스킨은 꺼버려서 기본 데스크탑 스킨으로 통합, 커스텀된 CSS가 적용되도록 하기 위함입니다. 이것을 위해서 더 다양한 반응형스킨이 나왔으면 좋겠지만, 반응형 스킨은 아쉽게도 몇개 없죠. 다행히 이번에 티스토리 자체 반응형스킨 #1과 #2가 추가되었지만요.
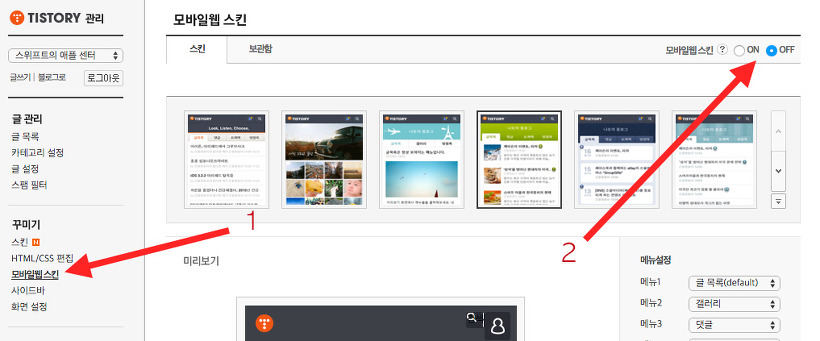
1. 관리페이지 > 꾸미기란에서 모바일웹스킨 >2. 모바일웹스킨 OFF선택

참고로, 앱스토어에서 받을 수 있는 TISTORY앱은 통계,덧글푸시알림등 기능때문에 블로그 관리자에게 유용한데요. 아쉽게도 티스토리앱에는 사용자지정 스킨이 적용되지 않습니다. 하지만 Mou의 마크다운 정도는 어느정도 적용되니 큰 심려마시기 바래요.
마크다운 편집기 Mou
Mou를 아직 사용하지 않는 분들이라면 설치해서 따라해보세요
여담으로 Mou는 개발자가 “나에겐 빵이 필요하다”며 소프트웨어에 대한 모든 권리를 경매사이트에 올리기도 했던 마크다운 편집기입니다. 좀더 자세한 얘기는 ONE님의 Back To The Mac 블로그 글에서 보실 수 있습니다.
그 후의 이야기는 어찌되었는지 모르겠지만 인디고고 클라우드 펀딩에서 모습을 보인걸 보니 경매에서 팔리지 않았나봅니다. 그리고 2017년 말이 되어서야 맥앱스토어에 출시 되었네요.
2017년 11월 업데이트: 맥앱스토어에 Mou가 출시 되었습니다.
(맥앱) 커스텀 CSS를 수정가능한 Mac 마크다운 편집기 Mou
Mou - Markdown editor
제작: luo xiao의 앱 모두보기
가격: USD 5.49 11월 17일 (18:11 기준)
*앱가격은 언제든 변경될 수 있으니 앱스토어에서 구매 전 꼭 확인하시기 바랍니다.
CSS Rule 준비하기
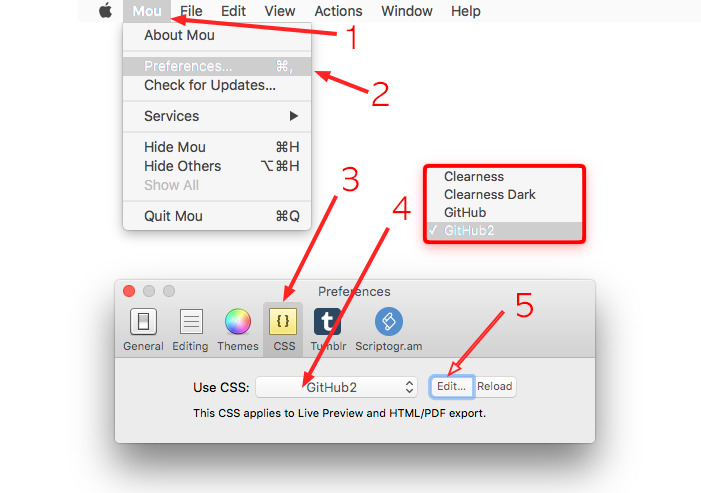
Mou를 실행해서 자신이 평소에 사용하고 싶은 마크다운 스타일을 선택합니다.
1.Mou > 2.Preferences… >3.CSS탭 선택 > 4. Use CSS에서 GitHub2 선택(자신이 원하는 스타일을 선택하세요)
맥앱스토어 1.0 버전에서는 환경설정 > Rendering > CSS 항목으로 바뀌었습니다.

저는 깃허브에서 사용하는 CSS스타일 선택했습니다. Mou에서 깃허브스타일 마크다운도 지원해준다는걸 처음 알게되었는데 개발자로서 반갑네요.
이제 앞으로 포스팅할 때도 해당 설정으로만 사용해야합니다. 설정마다 CSS Rule이 다르기때문에 Mou의 CSS설정을 바꾸면 티스토리의 CSS도 마찮가지로 수정해줘야합니다.
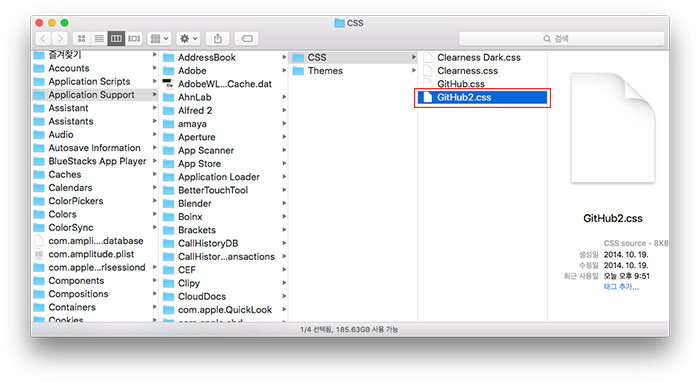
그리고 5.Edit…버튼을 눌러주면 아래처럼 파인더에 CSS 파일이 위치한 폴더가 열립니다.

저 css파일의 내용을 티스토리 관리페이지에서 HTML/CSS 부분에 넣으면 준비가 끝나는데, CSS편집기를 사용하는 분들이라면 자신이 사용중인 편집기에서 해당파일을 열어 편집하실 수 있습니다. 이 포스팅에서는 사파리로 열었습니다. GitHub1.css파일을 사파리에서 열어 보는 방법은, 저 파일을 드래그해서 사파리 독아이콘에 올려다 놓으면 아래그림처럼 열리게됩니다.

그리고 command A 키를 눌러 모든 텍스트를 선택한뒤 복사해둡니다.
티스토리 블로그에 CSS Rule 저장하기
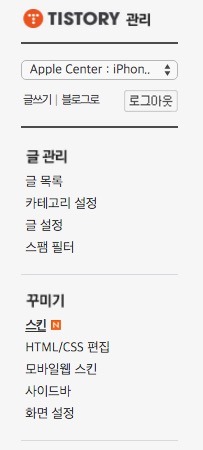
블로그 관리페이지에서 꾸미기란의 HTML/CSS 편집을 선택

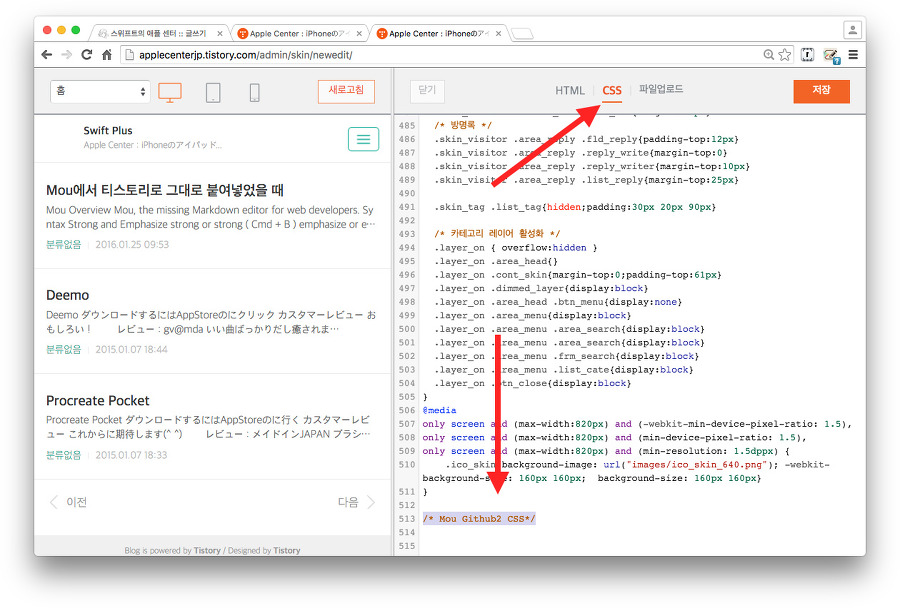
그러면 아래처럼 새로운창이 열리게 됩니다.
오른쪽 위에서 CSS를 선택 > 맨아래로 스크롤( 자신이 CSS에대해 잘 아는게 아니라면 반드시 맨아래 끝까지 스크롤 해주세요.)

반드시 HTML이 아닌 CSS 편집상태여야합니다.
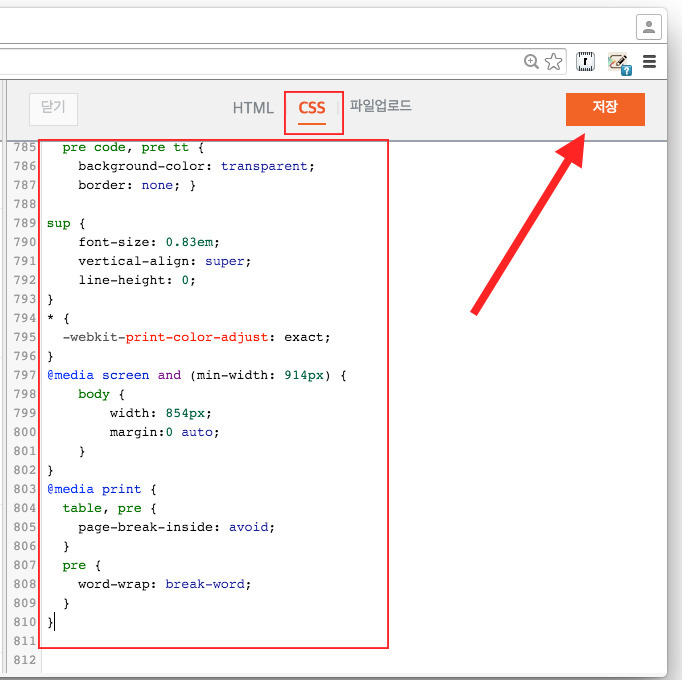
CSS편집에서 맨아래로 내렸다면 우선 다음과 같이 자신이 알아볼 수 있도록 주석을 삽입해둡니다. 다음에 다시 수정할때 찾기 쉽게 하기 위함입니다.
/* Mou Github2 CSS 내가 추가 */
주석은 어떤 글귀던 상관없지만 반드시 /*와 */로 감싸져야합니다.
이제 그 아래에 좀 전에 복사해뒀던 GitHub2.css 파일의 내용을 붙여넣고 저장을 눌러준뒤 저장이 확인되면 HTML/CCS편집 창을 닫아줍니다.

이제 티스토리에서 Mou의 마크다운 문법 스타일이 적용되도록 설정이 완료된 것입니다. 그럼 이제 평소 Mou에서 작성한 글을 어떻게 블로그포스팅을 해야할지 알아보겠습니다.
맥앱 Mou의 글을 HTML로 복사하기
저는 처음엔 HTML파일로 내보내고 그 소스에서 <body>와 </body>사이의 HTML을 복사해왔었는데, 다행히 Mou 에서는 더 편한 방법을 제공하고 있었습니다.
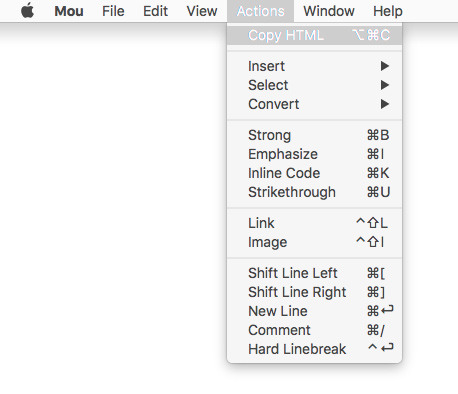
Mou글을 작성한다음엔 Actions > Copy HTML을 선택하면 자신이 작성한 글의 HTML이 클립보드에 복사됩니다.
1.0 버전에서는 Format > Copy HTML 메뉴 또는 단축키 Option + Command + C

티스토리 글쓰기 편집창에 HTML 붙여넣기
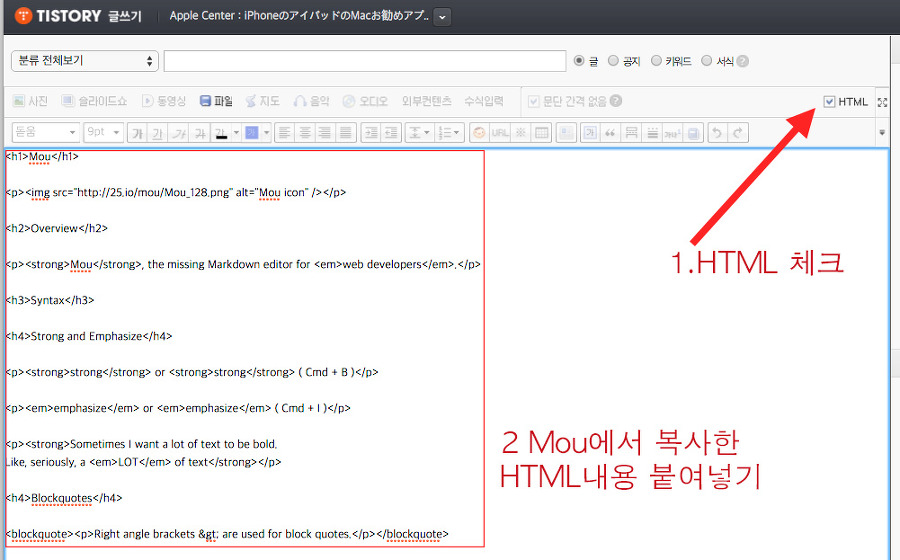
블로그 글쓰기를 시작하면 편집기가 열립니다.
1. 오른쪽 위에 HTML을 체크하여 HTML편집모드로 들어갑니다. (매번 체크하기 귀찮다면 블로그관리페이지에 HTML편집모드로 시작하는 설정도 마련되어 있습니다.)
2.Mou에서 복사한 내용을 붙여넣습니다.

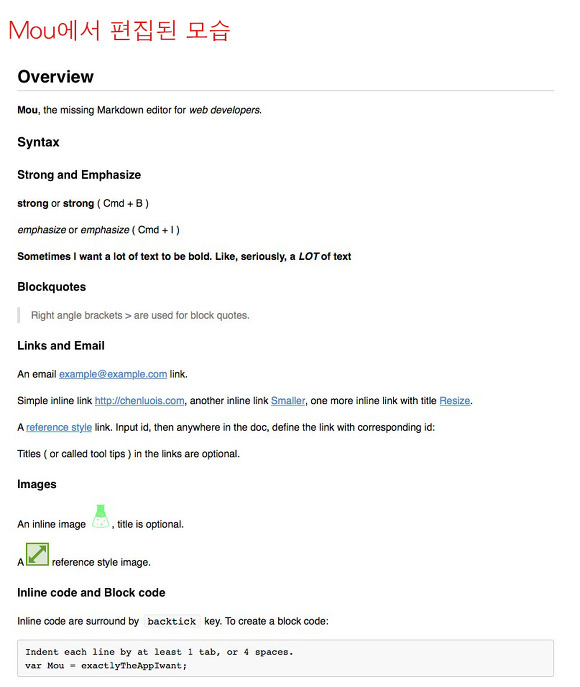
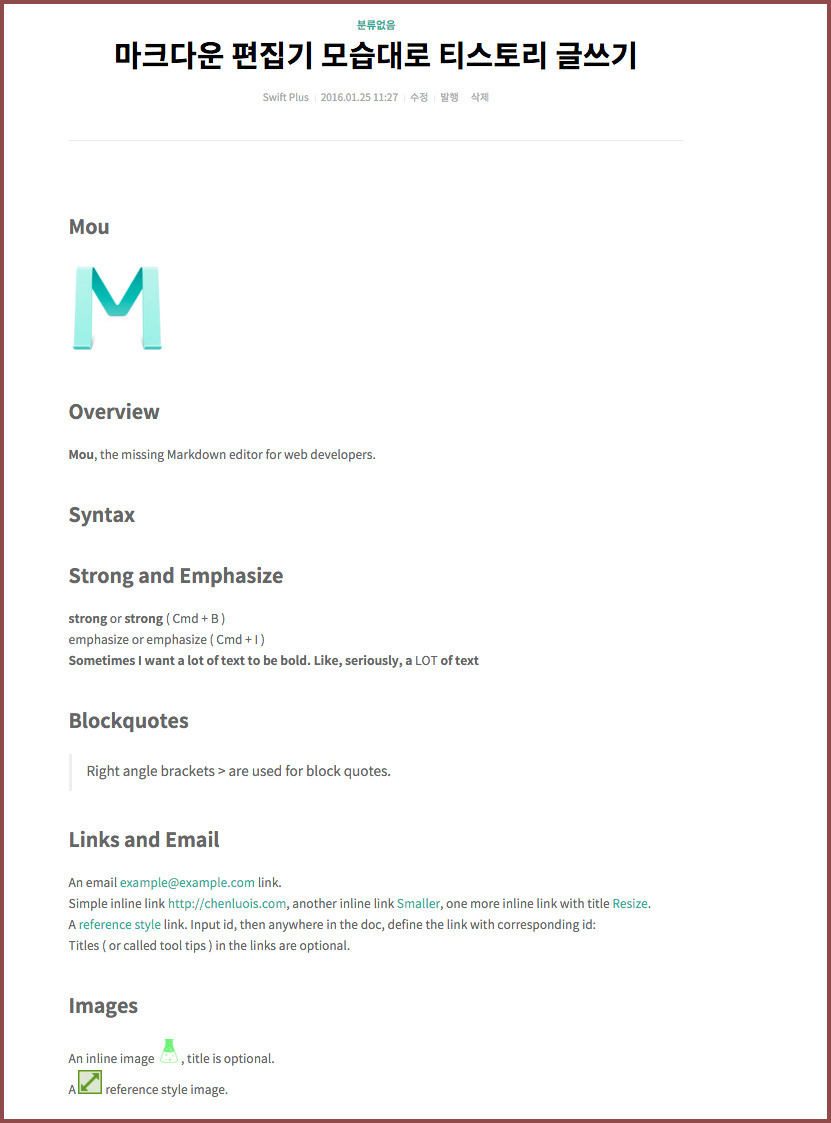
그리고 글을 저장하면 Mou에서 보았던 모습대로 글이 써진 것을 볼수 있습니다. 이제 이런식으로 포스팅을 하면 됩니다.

자신이 사용중이 티스토리 스킨에 따라 일부 다른 모습을 보일 것입니다만 그런대로 만족스로운 모습일 겁니다. CSS를 잘하고 티스토리 스킨에 대한 이해가 깊다면 직접 수정하실 수도 있습니다. 또는 Mou뿐만 아니라 다른 마크다운편집기의 CSS를 커스텀할 수도 있겠죠.
Happy MarkDown 🙂
관련글
오늘의 쿠팡 골드박스 할인품목